碎碎念
跳转太多了,就搞不懂了。
pc上的网页,页面间反复跳转是再正常不过的了,从首页进入搜索结果页,再到详情页,再跳到相关内容的详情页…不过到了手机上,无节制的跳转就有点儿问题了。

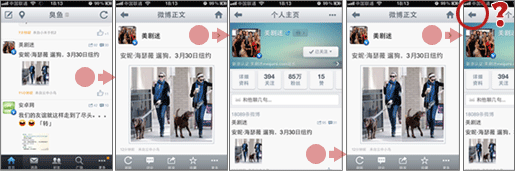
从首页列表->单篇微博详情页->个人主页->单篇微博详情页->个人主页…可以一次接一次的深入,但跳转了三、四次后,再看左上角的"返回"按钮,你已经很难判断出将会返回到哪里了。
如果是传统的pc网站,能展示层级导航,能在跳转到其它栏目时交代清楚,当然这样的情况也应该尽量减少,但总归还是能交代清楚的。
页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个"返回"按钮作为导航了。对于微博这种情况,明显就不够用了。还要像传统pc网站那样错综的链接,就比较容易绕晕了。
更多层级,更多点击操作,降低了使用效率。
即使没有绕晕,更多的层级,更多的深入,更多的点击操作,也降低了使用效率。
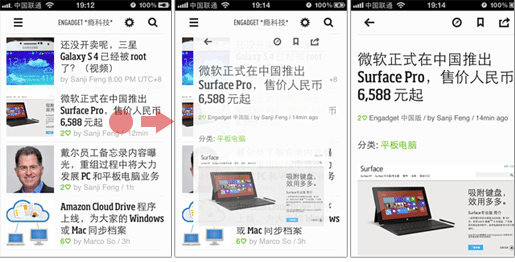
掘图志的手机版,在列表页直接就可以看到图片、打开视频:

你肯定被上面的化学老师吸引了注意力,其实我高中时也见过化学老师拿500毫升的烧杯喝水。吭吭~这里要说的是:这个手机版网站不需要进入到详情页,只是浏览列表就可以了,看到感兴趣的视频,直接点击就打开那个全屏的视频播放页了。
如果每篇文章在列表页上只显示前面一小部分内容,要进入到详情页才能看全文、播视频,那样做虽然也没啥不对,但用起来就比较累了。
相比于有些网站的手机版只是把页面做的小了些,掘图志的手机版更多的考虑到了手机用户的使用情景,不仅看上去简单,而且用起来也效率高。
层级太多了看不懂;即使看得懂,层级多了用起来也麻烦,因此:手机上能不跳转就不跳转。那我们就来看看有没有办法减少跳转…
对于从列表页打开详情页这种情况,过去的google reader的方式是个典型:

直接在页面内展开,没有进入详情页这回事儿了,自然也就没有了进入后再返回的操劳。
google reader将进入详情页这个页面间导航的问题变为了页面内导航的问题。于是,它页面内的导航就出了个小问题:打开一篇长文后,看到一半,不想看了,想滚下去或滚上去,都比较辛苦。(当然这也源于它原本是给pc设计的网页。)还好这个问题不需要去解决了,google reader要关闭了。
不过这种设计并非只是google reader独有,使用类似的页面内展开的产品或许可以单独为自己的页面内展开做一些自己独有的页面内导航功能,让用户能在展开长文且滚到中间的时候可以直接收起此篇长文。
变"进入详情页"为"在当前页内展开",这是专门给列表->详情这种情况用的。前面提到的微博,用这个办法似乎也解决不了什么问题,其实我们面对的多数产品都很难保证一个页搞定。
能不跳转就尽量不跳转,如果不得已,非得跳转呢?
如果非得跳转,可以假装不是跳转。
这样的例子也有不少:
假装不跳转例子1:feedly的详情浮出。

点击后,它浮现出来了,点左箭头按钮,或者点详情页上的任何无链接位置都能收起来。
要把这种方式理解为是打开了一个弹出窗口,或许也可以,那它就是十恶不赦的模式化窗口了,实际上传统的进入详情页都可以被认为是等同于模式化窗口的,或者说,模式化窗口这种概念在现在的设计中已经不那么有意义了。(呃,这话题似乎相当有点儿复杂,应该单独拿出来好好聊聊,在这儿就不再往下说了吧,在这括号里是说不明白了。)
如果把这种形式理解为是一种更形象化的详情展示方式,那么它就显得挺可爱的了。原本的列表页似乎并没有消失,只是被盖住了,详情页的打开让人不是那么害怕了。
这个形式更像是手机上的微博里点击一张图片,图片直接浮现出来,再点击图片就又还原了。
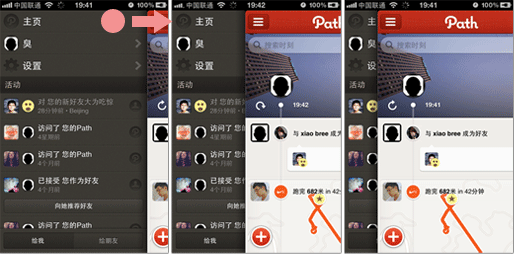
假装不跳转例子2:path的左右滑动。

点了一个tab,右侧的页面滑动过来,其实还是跳转页面,但是这样的形式让跳转看上去更像是滑过来的,不是离开了当前页去到了另外一个页。
另外,滑到了feeds页面,再点击某个图片,就又是微博里浮出图片的效果了,或者说是feedly的浮出详情。牛x了,组合拳啊~
假装不跳转例子3 "i"的翻转。

"i"页面的出现是翻过来的,是当前页的背面。
这些特别的方式,虽然没能减少页面间的跳转,但却把跳转润色的不那么生硬了,使得跳转更生动,更好理解。它们共同的思路是:让当前页与目标页的关系更具象。目标页盖住了当前页;目标页把当前页推到旁边去了;目标页在当前页的背面。
产品的结构要简单些才是关键。
如果运用这些表现方式,是不是就能把最开始的那个微博里不断跳转的问题处理好了呢?或许能有些帮助,但要完美,恐怕也够呛。
在feedly的详情页里再点击其中的链接,还是得规规矩矩的打开新页面,上面的其他例子也类似。也就是说,这些巧心思的设计也只能处理有限层级的页面关系。
当然我并不赞同以现有的局限作为产品设计的依据,产品要做什么,不做什么,仍旧应该以用户的目标、使用情景、用户任务为依据。手机上的局限或许可以理解为:我们不得不在这样的局限下去做"以用户为中心的设计"。
关于锚点链接
锚点链接一般用于比较长的网页,使用内部链接建立页内目录。单击目录跳转到文本的相应位置,最常见的如"回顶部、模块间跳转"等。
关于锚点链接,可用性研究的宗师jakob nielsen写过一篇名为avoid within-page links的文章,排斥锚点链接,认为它有害页面健康,最典型的例子是"返回顶部",反对原因大致可归纳为:
·干扰用户浏览页面;
·认为没有必要,浏览器或键盘足以完成此功能;
·操作结果不明确,用户对"顶部"认知不固定;
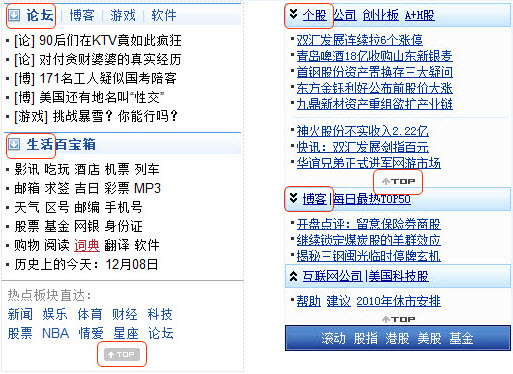
对于手机端wap页而言,由于很多手机不支持脚本,因此很多时候只能寄期望于用户的浏览器有快速跳转功能。而对于按键机,焦点跳转就会相当痛苦。现在好多wap已尝试使用锚点链接,比如一些资讯类网站,这类网站信息量很大,页面很长,锚点链接的必要性由此被深刻体现。

锚点链接的两种应用形式
目前对于锚点链接的应用主要分为两种:
1.模块间快速跳转
2.跳转到顶部
优点:·页面过长,这种快速跳转可减少按键做功
缺点:·目标位置传达得不明显,用户不能预期跳转后焦点位置落到哪;
·受手机屏幕大小的限制,用户无法了解全局,跳转后会失去方向感;
同样,对于搜索结果页面来说,由于向用户呈现了多条结果list,页面也会很长,因此适当地运用锚点链接会减轻用户的操作负担。
锚点链接在搜索结果页面的应用
一般来说,功能区在搜索结果页面的位置有两种情况:在搜索结果list的顶部、在搜索结果list的底部,以下分别对两种情况的利弊作分析。
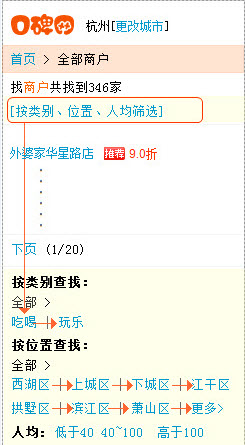
1.功能区在搜索结果list的顶部 #FormatImgID_7#
功能区在顶部的焦点切换顺序
优点:利于重复筛选。如用户想选"西湖区的吃喝"或者"杭州地区的商城",先选择其中一个条件,页面刷新后,在页面顶部再选 择另一个条件,会易于操作。
缺点:每次页面刷新后焦点都会停在页面的第一个链接。用户想到达搜索list,要走一条漫长的路。此时只能寄望于手机本身对链接焦点的执行顺序,结果非常不可控(很多手机不支持快速跳转,另外,并不是所有的用户此功能都十分了解)。
2.功能区在搜索结果list的底部
优点:刷新页面后,在页面顶部用户可以直达结果list;
缺点:重复筛选的成本会变得很高。刷新页面后用户必须要绕过结果list,到达页面的底部去完成这些筛选操作。

功能区在底部的焦点切换顺序
在serp页面如何平衡功能和结果
这次改版的宗旨:
在serp页面平衡list结果和 "筛选区"的优先级(对于我们找商户来说,前者高于后者);
·尽量减少页面刷新次数,所以不采用链接到一个新页面的方式;
最后的优化方法是:
·在搜索结果页list上方加个锚点,当用户需要重新筛选时,链到筛选功能区。
·当用户不需要时,直接忽略这个焦点,到达结果list。
·为提升用户跳转后的方向感,将锚点入口处的视觉表现形式设计得同筛选功能区一样。

搜索结果页锚点链接的焦点切换顺序
小结
在wap网页设计中,由于浏览器或者硬件方面的限制,运用锚点链接很有必要,同时也注意以下几个点:
·平衡搜索结果和功能区对用户的重要性,在适当的位置放出锚点链接
·搞清用户在用锚点链接时的实际意图,用含义明确的文案传达出来
·为提升跳转后的方向感,可统一锚点位置和目标位置的视觉表现形式
标签: 网页设计



