编者按:这篇文章出自设计和用户体验设计机构 NNGroup,作者为 Evan Sunwall,主要探讨的是「帕累托原则」也就是我们所熟悉的 80/20 原则。只不过它并不只是一个概念,专业的 UI/UX 设计师有一整套方法,来用它解决设计决策上的问题。
想象一下,在十几次开会讨论之后,经过公司的法律部门的允许,在和开发、营销部门进行沟通之后,你终于可以使用分析工具,来对现有的网站或者 APP 进行测试和分析了!这意味着你和你的 UX 团队终于可以借助 AB 测试,拿出实际的证据来说服持怀疑态度的同事了!

不过通常,在几个月之后,最初的兴奋变成了沮丧——有太多的页面、报告和指标要考虑。如今的分析工具是强力,以至于每次抓取的数据都足以让一整个设计团队陷入信息过载的泥潭。面对如此之多的量化数据,UX 设计团队到底要怎么做才行?答案是帕累托原则。
「帕累托原则」是什么?
帕累托原则也就是大家常说的 80/20 原则,简单来说,就是80%的结果,是20% 的原因造成的。
在19世纪,意大利经济学家和工程师 Vilfredo Pareto 注意到,他的花园里面 80%的豌豆产自于其中 20%的豌豆荚,随后他开始研究土地所有权和财富不平等的问题,他再次注意到意大利 80%的土地属于 20%的人。20世纪,管理顾问 Joseph Juran 重新发现了 Pareto 的研究工作,并且称之为帕累托原则,并且延伸出帕累托原则,号召关注「重要的少数」而不是在「琐碎的多数」当中投注精力。
令人惊讶的地方在于,已经有大量的案例证明了 80/20 原则:
- 20%的网站获取了 80%的网络流量
- 20%的客户为公司贡献了80%的收入
- 20%的学术论文经常会被另外80%的文章所引用
- 20%的常见软件错误导致了80%的系统崩溃
帕累托原则所描述的现象,符合帕累托分布的数学关系,这种分布和统计中的 Zipf 曲线的特征高度相关。通常,我们可以使用数学关系式来描述两个变量之间的关系,比如y=2x,变量x 的增加会直接导致 y 会按照比例变化。
不过,帕累托原则不能准确预测具体结果,也无法解释为什么一定会这样。因此,无法保证你的数据一定会整齐精确地遵循 80/20 的比例。比如,可能会出现 5% 的网页集中了网站 67% 的浏览量,而在很多网站当中,甚至会出现 1% 的用户产出了 90% 的帖子。重要的是,这两个数据之间会存在有极为显著的不平衡。将帕累托原则视作为一个有价值的现象来进行观测,也就是「输入和输出通常是不均匀的」。一大群人当中,可能仅仅只有极少数有意义的贡献者。
如何创建帕累托图
仅仅知道帕累托原则,并不足以做出足够准确合理的决策。这个时候,可以借助帕累托图来构建可视化的数据,找到对应的类别(比如不同的页面)和特定的指标(比如浏览量)来找到关键的 20% 。

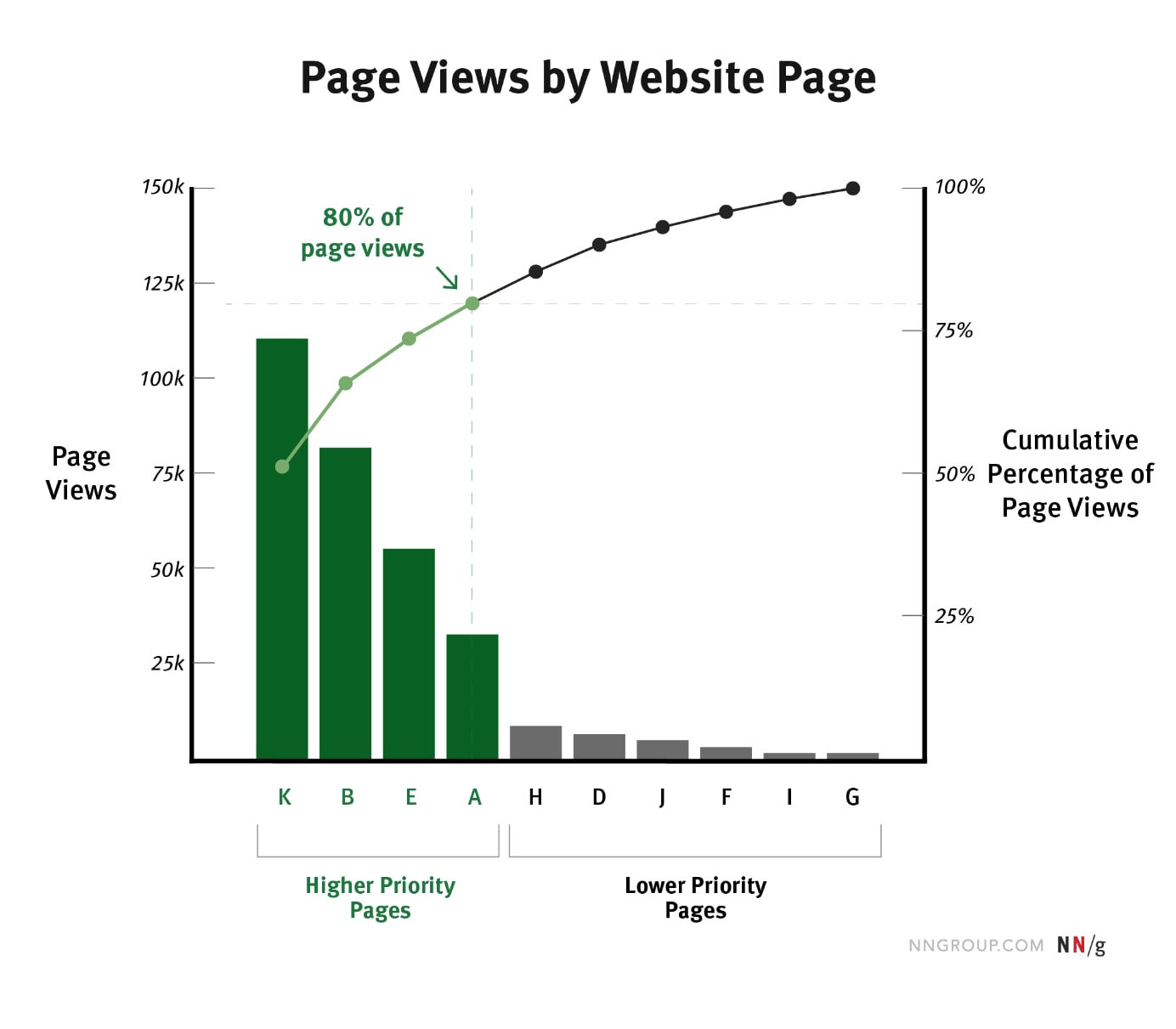
帕累托图当中,每一个元素通常会包含2个指标:
- 按照类别绘制对应项目特定指标的条形图
- 按照类别标识出特定指标的积累百分比
以上方的帕累托图为例,x 轴代表着的是网站的的页面(按照网站浏览器数据降序排列),左侧的 y 轴则是页面浏览量的指标,并且使用条形图来代表单个页面的浏览量,右侧的 y 轴的指标则是页面的积累百分比,并且使用折线来呈现积累百分比的走势变化。以页面E为例,它的条形图代表着它的浏览量,而折线上的点代表着它前面的几个页面加上它的总浏览量所占的百分比。按照左边的 y 轴的特征,无论前面多少页面,最后的一个点一定是 100%,根据这个图表,无论网站有多少个页面,前面的4个页面带来的影响会影响整体的80%左右,因此针对这 4 个页面进行优化,投资回报率会比较高。
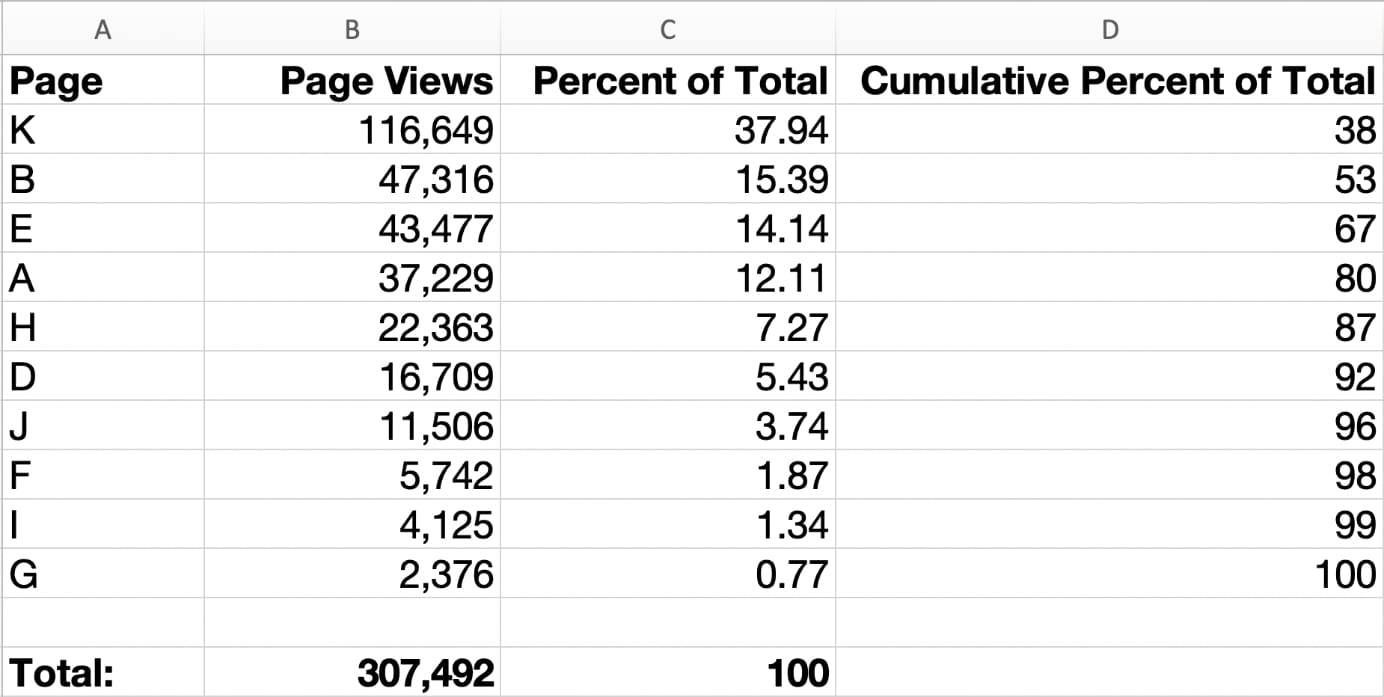
另外,绘制玩帕累托图之后,需要制作出一个详细的分类表格,这个表格当中将会汇集一些重要的基础数据,以及一部分数值的计算值。在开始数据处理之前,请确保这些数据是切实存在的,从系统当中导出的,并没有冗余和错误的。不过考虑到实际情况,这些需要录入的指标可能是需要你预先进行处理和计算的。

接下来,是创建帕累托图的详细步骤:
- 选择待处理的对象的类别,比如是网页,某个功能,或者是细分的用户类型。
- 选择选择这个对象的某个数据指标,比如成本,价格,浏览量,点击量等。
- 新建一个全新的空白表单。
- 在 A 列中,列举出所有的对象的名称,比如你选取的对象类别是网页,那么列举出每个页面的名称或者代号。
- 在 B 列中,列举出这个对象相应的数据指标,在我们的示例当中,列举的是页面的浏览量数据。
- 在表单的底部,对第二列表单的数据进行求和,计算出总数。在我们的示例当中,计算出的页面浏览量的总数。
- 按照从高到低,对表格进行排序。
- 对于 C 列,计算各个项目对于总数提供的贡献的百分比。计算方式就是取 B 列的数值除以总数并换算成为百分比。
- 对于 D 列,计算的是累积百分比,也就是将上方的所有百分比相加。
- 在同一张统计图当中,将 A 和 B 列的数据制作成为条形图,将 A 和 D 列构建出折线图,这样便于对比。当然你也可以创建两张单独的图表。
帕累托图是可以帮你清晰地理出排序的优先级,帮你清晰直观的理出贡献最大者。
在用户体验设计中应用帕累托原则
下面使用 2 个案例来说明,帕累托原则是怎样帮助 UX 设计师来设置和确定数据优先级的。
示例1:
由于累积的技术和 UX 债务(插入说明),用户对于应用的满意度评分下降。
- 目标:通过修复最重要的 UI 问题来提升用户体验
- X轴类别:产品特征
- Y轴指标:负面用户反馈提交的数量
- 帕累托分析结果:86%的负面反馈来自于 3 个产品特征。
- 得出结论:改进这3个功能能够极大程度上减少负面评价的数量。
- 执行:说服利益相关者在这3个功能上投注精力进行迭代升级,尽管其他功能可能看起来更容易修改,或者看起来更迫切。
示例2:
网站在重新设计之后,注册帐号并免费试用产品的用户减少了。
- 目标:提高免费试用的用户比例(微观转化目标),提升获客(宏观转化目标)
- X轴类别:注册试用的用户访问过的网页
- Y轴指标:单一页面浏览量
- 帕累托分析结果:77%的用户访问了产品功能介绍页面和定价页面
- 得出结论:降低定价页面的退出率应该能够极大提高新用户试用和注册的比例
- 执行:先进行定性研究,对定价页面的潜在问题进行定位,即使其他页面的退出率更高也暂时忽略。
缩小范畴并提升影响
UI 团队通常会面临时间不足和资源不足的问题,在决策阶段又需要向高层展示相应的价值,这个时候,即使是做一次完整的权限分析都需要花费相当的时间和人力成本。使用帕累托原则的放大效应,用户体验团队可以迅速获得多个好处:
- 快速筛选和分析大量数据
- 说服利益向关注和针对 UX 项目进行有效的投资并获得回报
- 缩小研究和执行的范畴
- 高效且有效地执行,获得有影响力的结果
只关注 20% 的危险
当然,一直使用帕累托原则,一直只专注于「重要的事情」是极具诱惑力的,甚至作为这个概念的推广者而言, Joseph Juran 也敏锐意识到使用者会有越来越强的这么做的倾向,所以他将最原始的描述中的「重要的少数和琐碎的多数」在后续修改成为「重要的少数和有用的多数」。长期只专注于 20% 部分 的关键看起来是诱惑人的,但是会让很多其他的指标停滞,会给让产品呈现出过度优化的特征,同时损害其他的性能和指标。一直使用帕累托原则可能会让设计决策陷入到全有或者全无的思维陷阱,设计和产品团队理应留出足够的带宽用来处理短板,应该具有着眼整体的眼光,考虑不同指标之间的互相影响,为用汇提供综合的效用。
如果从字面上来理解帕累托原则,确实有 20% 的部分创造 80 % 的价值,但是我们不能持续的仅仅只关注这一部分。
结论
尽管分析工具可以抓取网站和APP 后台大量的数据和内容,但是并非所有的功能所贡献的用户体验上的功能是均衡的。在明确的目标和衡量体系之下,在关键的时候使用帕累托原则,帮助设计团队找到准确的优化着眼点,找到可以迅速提升整体用户体验的关键节点,在有限的时间和预算之下,精准快速地作出抉择。
原文地址:https://www.uisdc.com/pareto-principle-design
标签: 网页设计




