最近在整理网页mate标签,想着把常用的mate标签记录一下,有的可以解决IE不兼容的问题。现在电脑普遍来说最低版本的IE也应该是IE8了,但是不排除某些落后的电脑机器依然是IE6.7,所以整理下相关资料以留备用。
优先使用 IE 最新版本和 Chrome
以上标签,所描述的就是根据不通代码,打开网页默认采用哪种模式,有说明可根据实际要求使用。(推荐使用第一段代码)
其中chrome=1",这段是Google开发的一个Google Chrome Frame「Google Chrome 浏览器内嵌框架 – GCF」。使用GCF可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8。
而第一段中提到的代码则是指定该页面使用Chrome内核来做渲染,前提是用户必须已经安装了Google Chrome Frame。

官方对其定义:
可使用开放式网络技术(如 HTML5 canvas 标记)立即启动,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技术。
利用 JavaScript 性能增强功能,使应用程序速度更快,响应更灵敏。
所以这段代码则可以解释为:如果安装了GCF,则使用GCF来渲染页面「"chrome=1″」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「"IE=edge"」。
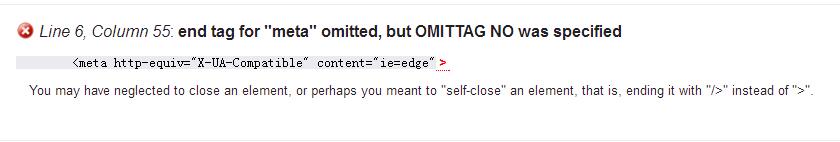
所说这样写可以兼容,但是在W3C的Html5验证工具下:

就这对强迫症患者产生了严重的心里阴影,duang.....
于是在网上查了下资料,可以针对三种主流服务器端配置http equiv规则:
1、apache服务器
确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
BrowserMatch chromeframe gcf
Header append X-UA-Compatible "chrome=1" env=gcf
</IfModule>
</IfModule>
2、Windows Server在IIS7或者更高版本的服务器,只需要修改web.config文件,添加如下信息即可:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name = "X-UA-Compatible" value = "chrome=1" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
3、Nginx服务器
只需要找到ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";
完成,注意,虚拟主机的话只能添加在网页的mate的标签内,自己的服务区修改的时候也许谨慎,修改前注意备份。
标签:




